画像生成AIのサービスと著作権の取り扱い
画像生成AIのサービスの概要と、その利用における著作権に関する重要な考慮事項の紹介
- 記事カテゴリ
-
- UI・UX
- アートワーク
- コンテンツ分類
- ブログ


デザインの世界では、かつてのトレンドである「スキューモーフィズム」が再び注目されています。スキューモーフィズムは、UIにリアルな要素を取り入れる手法であり、初期のiPhoneにおけるアプリのアイコンやUIデザインに取り入れられた表現です。
その後、フラットデザインが主流となり、影や質感を排除したデザインが普及しました。しかし今、Airbnbの共同創業者兼CEO(最高経営責任者)Brian Chesky氏の発言から、フラットデザインはすでに古く、新たなスキューモーフィズムにシフトするというビジュアルトレンドが注目されています。
Flat design is over
— Brian Chesky (@bchesky) November 10, 2023
本記事では、GUIスタイルの変遷と、注目されているスキューモーフィズムのCSSによる実現性について紹介します。
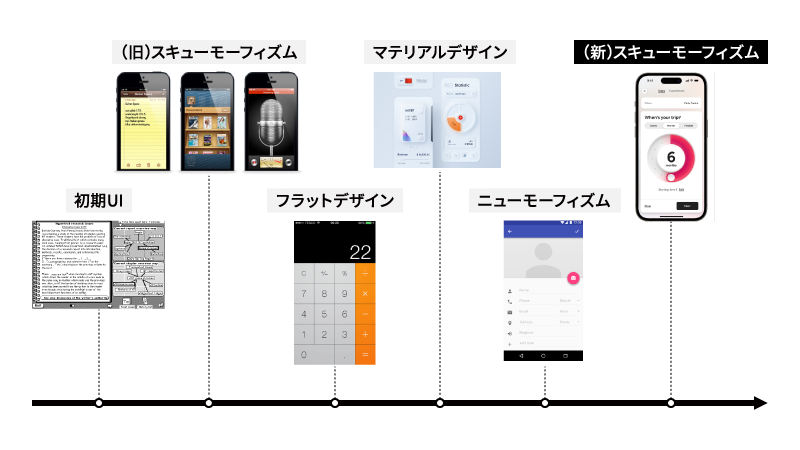
GUIのビジュアルスタイルは技術の革新やユーザビリティが背景にあります。今回は新しいスキューモーフィズムに至るまでの代表的なスタイルの変遷にフォーカスして説明します。

- 図内画像引用:
- 初期GUI「カード:UIコンポーネントとしての定義より」
- (旧)スキューモーフィズム「What Apple learned from skeuomorphism and why it still mattersより」
- フラットデザイン「What Apple learned from skeuomorphism and why it still mattersより」
- マテリアルデザインMaterial Design - Compornent- Dropdown Buttonsより」
- ニューモーフィズム「Skeuomorph Mobile Bankingより」
- (新)スキューモーフィズム「Airbnb 2023 Summer Releaseより」
一般向けのコンピューターでは1984年にApple社から発売されたMacintosh等でGUIが搭載され、マウスやキーボードを使用して画面上の要素を操作する形式でした。その表現は白黒の二値のみの表現でした。
iPhoneなどのタッチスクリーンデバイスが台頭し、マウスではなく、直観的に画面を触るという操作に変化しました。この変遷により、デザイナーはよりリアルなテクスチャや物理的な要素を取り入れることで、ユーザーに操作可能であることを伝えようとしました。
2010年代初頭に登場したフラットデザインは、影や質感を排除し、シンプルで洗練されたデザインが特徴です。モバイルデバイスやWebアプリケーションにおいてレスポンシブ対応が必要となったため、ベクタグラフィックでパーツ共用し制作コストを減らすことが必要となり、普及しました。
Googleによって提唱されたマテリアルデザインは、2014年に発表されました。フラットデザインはコスト重視でユーザビリティ的性能が悪いという反省から、物質の特性や動きをデジタルインターフェースに組み込み、リアルな物理的感覚を持たせることが重視されました。影や深度の考え方を導入し、視覚的な階層性を強調しました。
ニューモーフィズムは、スキューモーフィズムとフラットデザインの要素を組み合わせたデザイン手法です。2018年頃から注目され始め、CSSで再現可能な質感表現を追求し、リアルな要素とフラットなデザインが統合された新しいスタイルとして注目されました。しかし、コントラストが弱くユーザビリティ的なデメリットもあり、大きな潮流とはなりませんでしたが、フラットデザインから脱却を求めたスタイルであるため取り上げています。
CSSでの表現力向上により、レスポンシブな要素に対してスキューモーフィズムが適用可能となりました。(旧)スキューモーフィズムと同じくリアルなテクスチャや物理的な要素を取り入れるスタイルですが、CSSで表現され、レスポンシブに対応するという点で新しいといえます。次のセクションで表現の可能性について述べていきます。
旧スキューモフィズムはコンポーネントを画像で実装しており、レスポンシブには対応していませんでした。ビットマップ画像の為テクスチャやシャドウの表現の自由度は非常に高い一方で、ビットマップ画像を多用するためデータ量が大きく、現在必須なレスポンシブデザインにも対応出来ません。
最近ではCSSの進化によって、スキューモフィックなデザインを実現することがますます容易になっています。影や質感、リアルなテクスチャなどの要素を、画像を使用せずにCSSだけで表現することが可能です。具体的なコーディング例やデモを交えながら、どのようにCSSを活用することでスキューモフィックなデザインを実現できるかを解説していきます。
下記は実際に実装されたスキューモーフィズムのコンポーネントのデモです。影やライト等もCSSで描画しています。ボタンを押下して確認してみてください。
画像を使用している部分はテクスチャのみとなります。かつては画像を使用して作成していたスキューモーフィズムのボタンも、ほぼ全てCSSで描画できるようになっています。
ビジュアルデザインはFigmaで作成し、こちらをベースにコーディングしながらデザイナーが細かいアニメーション等を付与しています。
デザインツールFigmaより、デザインデータを閲覧可能です。
CSSで表現可能なスキューモーフィズムは旧スキューモーフィズムと比較して、パフォーマンス、開発生産性の観点で向上が期待できます。
CSSを使用することで、イメージや画像を用いる場合に比べてページの読み込み速度の向上が期待できます。よって、ページのパフォーマンスも向上し、スムーズな操作やアニメーションの実現につながります。
デバイスの解像度が向上していく中で、CSSを使用することで1つのソースで様々な解像度に対応することができます。レスポンシブデザインの手法を組み合わせることで、異なるデバイスや画面サイズに適切に対応したデザインを提供することが可能です。これにより、開発者は複数のバージョンのコードを管理する手間を減らし、開発生産性を向上させることができます。
CSSを活用した新しいスキューモフィズムは、開発効率を維持しつつ、マテリアルデザインよりさらにユーザビリティ的性能が高いGUIとして、次の大きな潮流となる可能性があるでしょう。
技術の進化に伴いGUIは進化してきました。弊社では技術の進化を把握することで、シーズベースによる先進的かつパフォーマンスの高いGUIデザインを提供していきます。
是非ご相談ください。